Meet EffortLESS
Introducing an online tool to visualize and share colour palettes defined in LESS.
-
Published
-
Categories
LESS is great, I use it for practically every project I work on. A good habit to get into is storing your app/site colours in variables. This not only makes your code more maintainable but also opens the doors to some great util methods (such as darken, lighten, fade, etc) ... and also means you can now use EffortLESS!

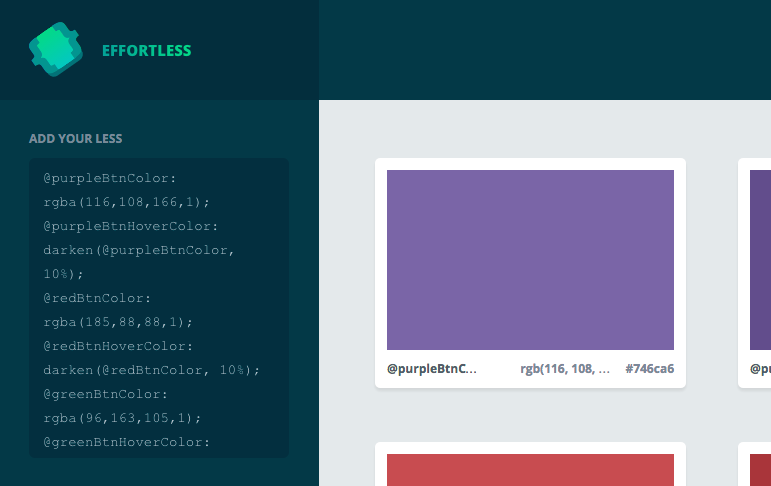
EffortLESS is a little tool I've built that allows you to view and share your LESS colours. Simply paste your LESS variables into the textarea on the left and view the colours on the right. Each colour is labelled with its hex, rgba and variable name; which are added to your clipboard when clicked.

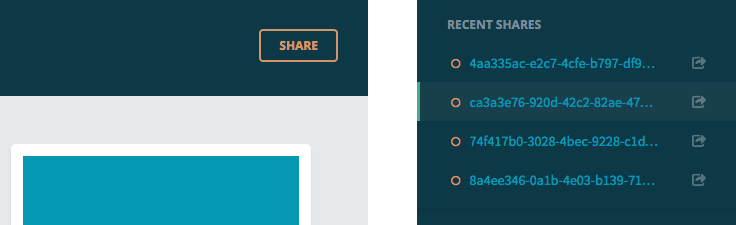
Clicking share creates a unique URL which you can send to your friends / teammates, so everyone's on board with your awesome colour scheme! For example the colours used for EffortLESS can be found here.
About the author
I'm Callum, a Front-end Engineer at Nutmeg. Previously I wrote code for KAYAK, American Express, and Dell. Out of hours I publish blog posts (like this one) and tweet cherry-picks.
Feel free to follow or message me at @_callumhart on Twitter.